O anúncio do Mobile First, que já vem sendo comentado há muito tempo pelas principais Agências de SEO, esta mudança pode causar um leve impacto no posicionamento dos resultados de busca. Aprenda agora como evitar ficar de fora das buscas feitas por smartphones!
A importância do Mobile First para usuários e empresas
Em uma pesquisa do Internet Trends 2018, Mary Meeker afirma que adultos passam em média mais de 3h30 navegando na internet pelo celular, e 2h10 navegando por desktop. Com a declaração do Google, as pesquisas feitas em dispositivos móveis apresentarão resultados de sites que tiverem versões mobile, ou seja, sites que não são responsivos, e que não estão otimizados para celulares, podem perder o posicionamento na busca orgânica. Para continuar aparecendo para seus clientes, é preciso pensar em estratégias de marketing digital que deem um bom posicionamento nas buscas feitas através do celular.
Como posicionar um site com as regras de Mobile First?
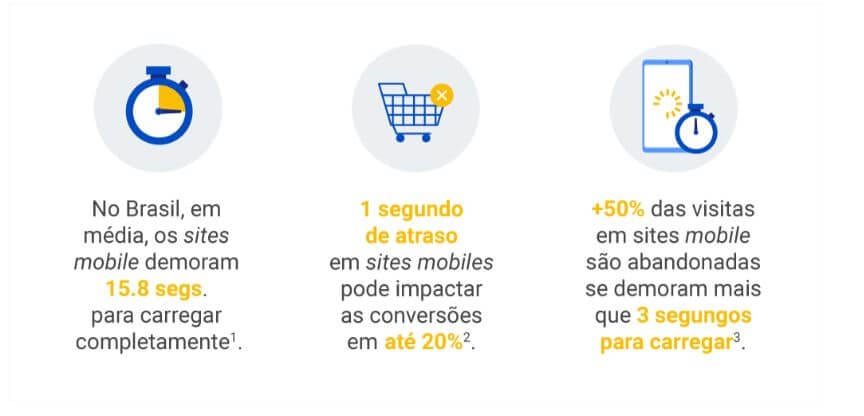
Uma das métricas mais relevantes para o Mobile First é a velocidade/tempo de carregamento do site. Segundo pesquisas do Google, a cada 1 segundo que seu site demora para carregar no mobile há a chance de perder 20% das conversões. Além disso, as pesquisas mostram que sites que demoram mais de 3 segundos para carregar perdem metade dos visitantes. Para saber a velocidade do site, separamos algumas ferramentas para avaliação.
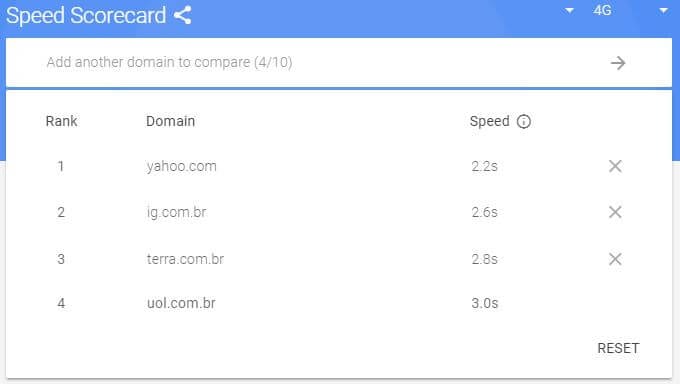
1- Compare seu site com os seus concorrentes
A ferramenta Speed Scorecard possibilita que você faça a comparação de velocidade do seu site em relação a dez concorrentes. Dessa forma, é possível compreender caso o seu site esteja perdendo acessos para outras empresas. Ainda não está convencido que o Mobile First veio para ficar? A próxima ferramenta pode te fazer mudar de ideia!
2- Calculadora de Impacto
Essa ferramenta do Google possibilita calcular a quantidade de receita que poderá ser aumentada, caso o site tenha uma versão mobile. A calculadora de impacto utiliza os dados fornecidos do Google Analytics para mensurar as informações de receita.
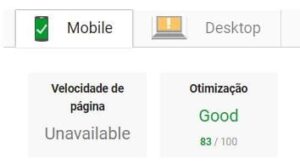
3- PageSpeed Insights
Uma das ferramentas mais utilizadas para avaliar o desempenho de velocidade dos sites, tanto para desktop quanto para mobile, é o PageSpeed Insights. Com uma interface simples de manusear, basta inserir a URL do seu site e fazer uma busca. Além da velocidade do site, a ferramenta dá opções de melhorias como otimização de imagem e até mesmo boas práticas dentro do código HTML.
4- Conheça o AMP (Acelerador de Páginas Mobile)
O AMP foi apresentado no mercado em meados de 2015. Sua proposta é simples: acelerar a apresentação das páginas buscadas em celulares, reduzindo o uso de dados móveis. As páginas que utilizam o AMP são apresentadas quase que instantaneamente para os usuários, o que os deixa bastante satisfeitos. O AMP tem melhorado sua tecnologia constantemente, aprimorando sua ferramenta para acelerar as buscas através do Google Shopping e, até mesmo, facilitando a abertura de e-mails nos celulares.
Outros cuidados necessários
Vale ressaltar que a velocidade de carregamento do site no celular, é uma das diversas outras métricas necessárias para o posicionamento na busca orgânica. Além da velocidade do site no mobile, é preciso pensar também na usabilidade o usuário, facilidade de navegação entre as páginas, otimização do site com foco na busca orgânica (Técnicas de SEO), relevância dos textos, entre diversas outras questões que são consideradas boas práticas para o google para o ranqueamento no buscador. Seu site está pronto para essa mudança?